What are some simple tricks to develop a good UI?
When it comes to front-end development, most of us try to iterate through a bunch of random things desperately trying to make things work. But in my experience, trying to save that little time by not going to the root of the problem usually tends to waste much more time and patience in the long run. Sometimes the bug will get fixed by one of those random things you did. But you won't have any clue how and why that issue was actually resolved. And since the issue is resolved, most of us don't dig deeper to find out why it was resolved.
In short, it's not a great thing if your UI works but you yourself don't know why it works.
Furthermore, even if the bug is fixed, there is a good chance that the code becomes highly complicated unnecessarily. Doing this over time will very soon make the code very difficult to manage (especially if you are working on a slightly bigger project).
So what's the solution?
For developing a good UI, I believe it's better to follow a systematic well-planned approach. That may sound boring and unimportant at first impression but that goes way further in the long run. When you truly know what piece of your code does which changes in your UI component and also due to that change what other components are going to get affected, it's like gaining a superpower! Otherwise, frontend development might always look like some Blackbox with lots of uncertainties. It may become more like- sometimes this works, sometimes this doesn't. In reality, however, it should be more like Maths where you know that 3+5=8 (Always! not sometimes).
Now, this doesn't mean that you need to sit back and plan everything and you won't begin writing the code unless you have perfectly planned everything. With this approach, the most probable thing that will happen is your UI wouldn't work as expected, and since you have written the whole code with so many lines, it would become difficult to guess where the bug is.
So, almost always it's a good idea to build your code bit by bit rather than spilling everything in the code editor at once (unless you are absolutely confident in your skill).
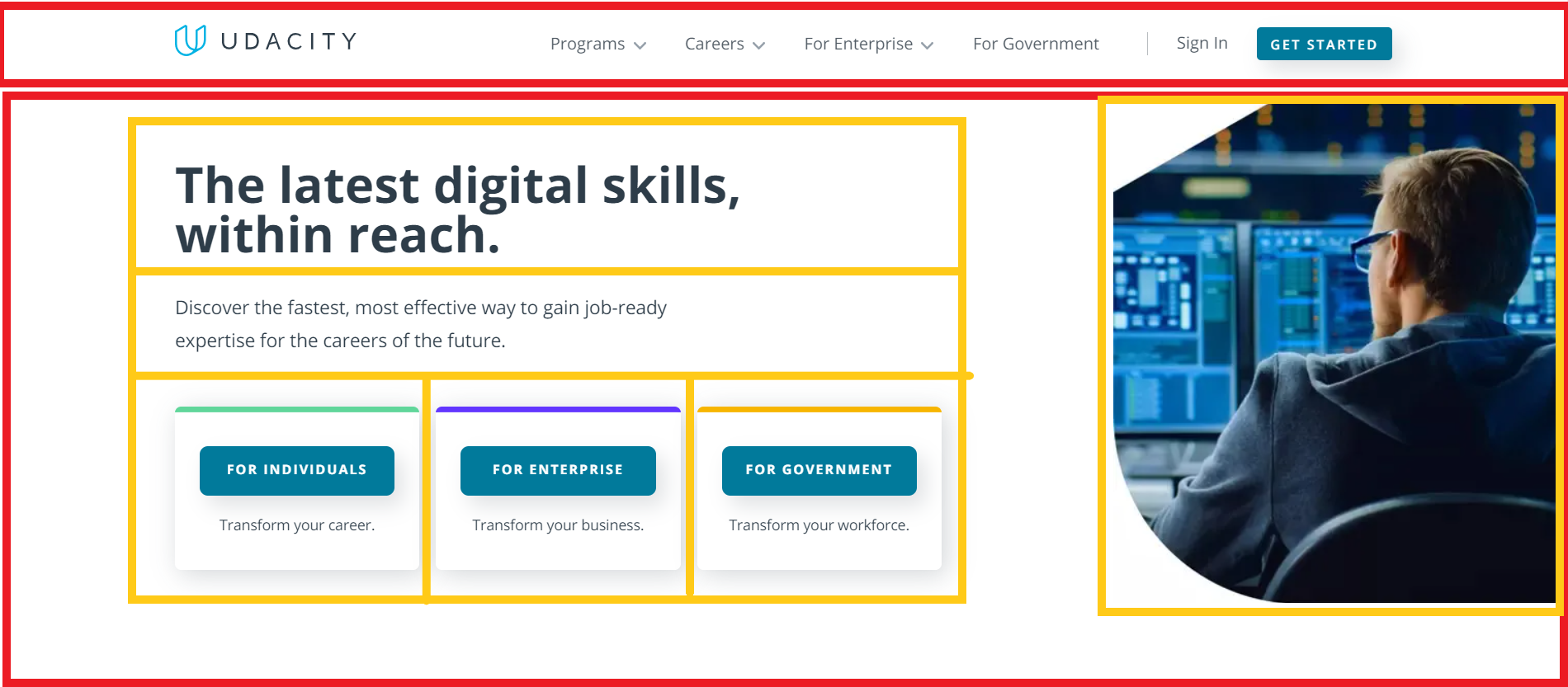
Before you start writing the code, make it a habit to observe the target UI (which you intend to develop) and get an overall idea of the layout. Let's take an example-
The above is a screenshot of the Udacity homepage. Notice the red and yellow outlines that I drew. This is what I mean when I say to get an overall idea of the layout. Plan these outlines on a piece of paper whenever you have to develop a UI before jumping into the code. This will be a great guide throughout the development process and will save a lot of time.
Now, few other points!
- Make it responsive- With such a large variety of devices out there, a responsive webpage is a crucial aspect of frontend development in today's time. Even if you are working on your own personal project and don't mean to publish your website I would recommend to always keep responsiveness at the back of your mind. Check these out if you want to know more about making a responsive webpage- What is a Responsive Web page? What are Bootstrap breakpoints?
- Use Chrome Inspect- This is perhaps your best friend while doing frontend development. Remember when I said, know what piece of your code does what to the UI? Inspector window is probably the best thing to literally see all that thing. Just hovering over different lines of code will spill out everything- why there is an extra space there, why that component is driving to right instead of left, why that text is getting squeezed in between, and a lot more. It's probably the best debugging tool one can have. So, if you are trying to debug and constantly switching screens between your browser and code editor, it's better to inspect the buggy part. Not only this, but we can also edit our HTML, CSS, etc inside the inspector pane to directly see what effect does it have on the UI.
- Know the potential of your Code Editor- This is something not directly linked to UI development but practically it's very useful though. Writing all those HTML while developing a webpage can sometimes be overwhelming and the constant typing can exhaust someone very soon. To make the process easier most of the code editors come with tools and extensions. One such example is Emmet. If I need to make 6 div elements each with a col-2 class, I would rather write div.col-2*6 instead of typing out all the six lines in VSC. Here's a link to know more about Emmet in Visual Studio Code along with intuitive demos.
- Use search engine wisely- If you think you are trying too hard and your code is getting really messy to implement something relatively simple then take a break and Google your issue. Try to find out if there is a simpler alternative to do what you are trying to do. Many times in programming, we tend to stuck somewhere but don't come out due to what I would like to call "Programmer's Ego". We tend to keep trying to resolve the issue for hours (which is frustrating and time-killing) just because we want to do it on our own and not take any help. While that is great from a learning perspective, but we also need to understand we can't always solve everything on our own (even if we do there might be a better way to do it) and it's better to learn from other people's experiences. So, if you think you are kind of trapped in the "Programmer's Ego" do a search. There is a high chance you will get the solution from sites like StackOverflow, W3Schools, etc., or any other. Make sure you don't copy it blindly and understand the solution well enough. Just to emphasize, I am reiterating that don't jump immediately for a solution on Google. First, try to inspect and do some debugging on your own.
- Practice- This may be the most cliche one but undoubtedly the most important one. The good practices that I mentioned above are not the only ones. There are unlimited tricks. No one person can list them all. The only way to discover them is to practice. Remember when I said developing UI should be like Maths? And Maths require practice. It's not something which you can crack only by reading about it. So, watch some videos, take a course may be, learn the tech but definitely DO SOME PROJECTS ON YOUR OWN (can't stress this enough). The more you do the better you become :)





Comments
Post a Comment